目錄
前言
Claude code 真的很好用,但是裝在 Windows 上面的時候踩了一點雷,例如這種
$ npm install -g @anthropic-ai/claude-code --force --no-os-check
npm warn using --force Recommended protections disabled.
npm error code 1
npm error path C:\Users\ytc\AppData\Roaming\npm\node_modules\@anthropic-ai\claude-code
npm error command failed
npm error command C:\WINDOWS\system32\cmd.exe /d /s /c node scripts/preinstall.js
npm error Error: Claude Code is not supported on Windows.
npm error Claude Code requires macOS or Linux to run properly.
npm error If you are using WSL (Windows Subsystem for Linux):
npm error 1. Make sure you are running npm install from within the WSL terminal, not from PowerShell or CMD
npm error 2. If you're still seeing this message in WSL, your environment may be incorrectly reporting as Windows
npm error Please visit https://docs.anthropic.com/en/docs/agents-and-tools/claude-code/overview#check-system-requirements for troubleshooting information.還有這種
SyntaxError: Unexpected token '='
at Loader.moduleStrategy (internal/modules/esm/translators.js:133:18)
at async link (internal/modules/esm/module_job.js:42:21)還沒結束
$ npm install -g @anthropic-ai/claude-code
npm ERR! code EACCES
npm ERR! syscall mkdir
npm ERR! path /usr/lib/node_modules/@anthropic-ai
npm ERR! errno -13
npm ERR! Error: EACCES: permission denied, mkdir '/usr/lib/node_modules/@anthropic-ai'
...在這篇文章中,我們將介紹如何在 Windows Subsystem for Linux (WSL) 環境下使用 nvm 安裝 Node.js 與 npm,以及如何順利安裝並運行 Claude code 工具。透過這篇教學,你可以確保在同一個終端機視窗中正確載入 nvm 環境並執行 Claude code。
安裝前準備
在開始之前,請確認你已經:
- 在 WSL 中安裝並啟動 Ubuntu(或其他 Linux 發行版)。
安裝步驟
0. 驗證 nvm 與 node/npm 的設定 (opt.)
必須先裝好 node 跟 npm:
node --version
npm --version
which node # 確認是 /usr 開頭
which npm # 確認是 /usr 開頭1. 更新並安裝 curl
使用以下指令來更新 apt-get 的套件來源及安裝 curl:
sudo apt-get update
sudo apt-get install curl2. 安裝 nvm(Node Version Manager)
使用 curl 指令下載並執行 nvm 的安裝腳本:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash完成後,重新啟動終端機或根據提示重新載入 shell 設定檔。
NOTE: 如果不想把現在的 terminal 給關掉重開的話,你必須在這個 terminal 中執行以下這些指令。
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion3. 安裝 Node.js LTS 版本並設定使用系統預設版本
接下來,我們將利用 nvm 來安裝 LTS 版本:
nvm ls
nvm install --lts
nvm use system這邊先使用 nvm 預設設定,使得系統中已有的 Node.js 可以被直接使用。
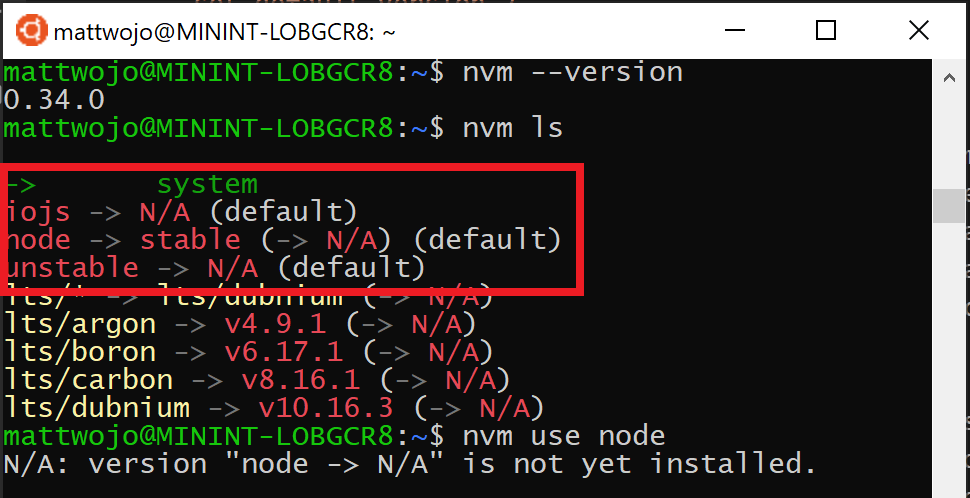
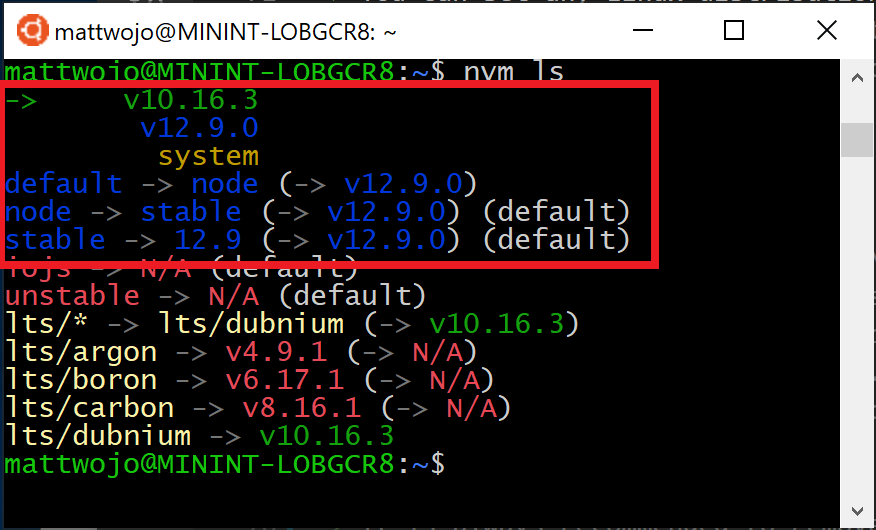
NOTE: 注意 nvm ls -> nvm install --lts -> nvm ls 的輸出
一開始是 none

裝完之後要變這個

4. 移除舊版的 Claude code
為避免版本衝突,先移除先前安裝的 Claude code:
npm uninstall -g @anthropic-ai/claude-code@0.2.665. 安裝最新版本的 Claude code
使用 npm 重新全域安裝 Claude code,
npm install -g @anthropic-ai/claude-codeNOTE: 這時候就不用加入 --force 與 --no-os-check 選項了。
6. 在自己 repo 啟動 Claude code
接著執行 claude 指令驗證安裝結果:
claude接下來就可以在 WSL 中快樂的使用了 !
╭────────────────────────────────────────────╮
│ ✻ Welcome to Claude Code research preview! │
│ │
│ /help for help │
│ │
│ cwd: /mnt/d/ticia │
╰────────────────────────────────────────────╯
Tips for getting started:
1. Run /init to create a CLAUDE.md file with instructions for Claude
2. Use Claude to help with file analysis, editing, bash commands and git
3. Be as specific as you would with another engineer for the best results
※ Tip: Use /memory to view and manage Claude memory
· Ideating… (0s · esc to interrupt)參考資料
- Claude code GitHub Issue #43
- Claude code GitHub Issue #113
- Install Node.js on Windows Subsystem for Linux (WSL2)
- [資料工程筆記] 資料市集(Data Mart)介紹與在三大雲端服務的工具名詞對照 - 2025-07-25
- [資料工程筆記] 資料倉儲(Data Warehouse)介紹與在三大雲端服務的工具名詞對照 - 2025-07-23
- [資料工程筆記] 資料湖(Data Lake)介紹與在三大雲端服務的工具名詞對照 - 2025-07-21